
The Easiest Way to Inspect and Copy CSS Code From Websites
- Home Website Design The Easiest Way to Inspect and Copy CSS Code From Websites

Do you ever get frustrated using Dev Tools when working on a website project? Having to go back and forth between the web page you’re working on and the inspector to view CSS and make adjustments can often be a bit of a challenge. Thankfully, there is a browser extension that streamlines that process: CSS Scan. In this article, we are going to look at how this exciting tool could quite possibly change your life as a web developer, or at the very least, speed up your workflow.

It’s pretty simple to get started with CSS Scan, since it’s a browser extension/add-on. Whatever your preferred browser, CSS Scan can be installed on Chrome, Firefox, Safari, and Edge. Since this is a premium extension, you have to buy a license first, but it’s a lifetime license so it’s a one-time purchase that can then be used on 3 browsers or devices simultaneously.
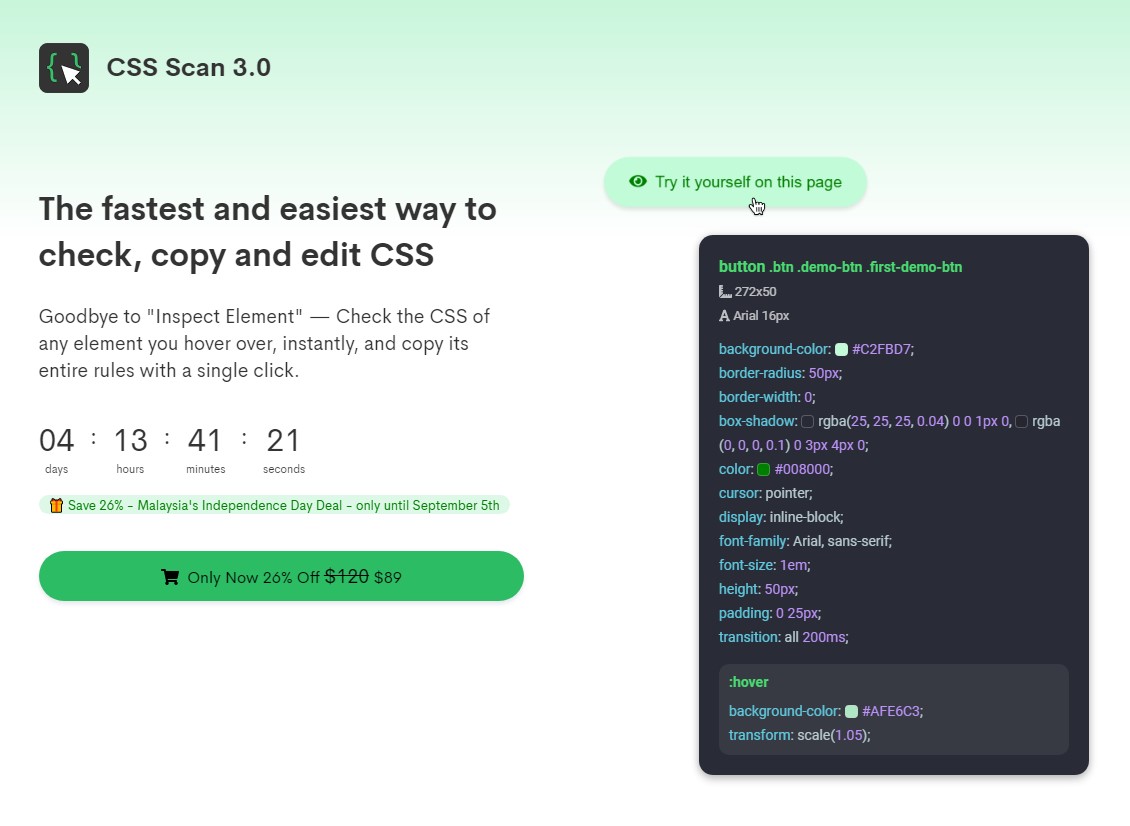
Considering all of that and what you get with this license, the regular one-time purchase price of $120 is a steal! Even better, CSS Scan is often on sale for a discount, so you can get started for even less cost to you. You can even try it out on the website before you buy to make sure it’s as great as we say it is.
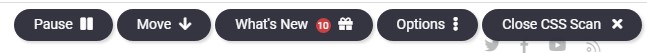
Once the extension is installed, all you have to do is right click on a web page and select “Inspect with CSS Scan” from the menu. A toolbar will appear at the top right of the window (you can also move it to the bottom if you prefer).

Here you can set up your preferred options, such as what happens when you click, whether or not to copy CSS of child elements or HTML code, what to show on the screen, and more. It’s very handy to be able to customize and adjust your experience and usage.
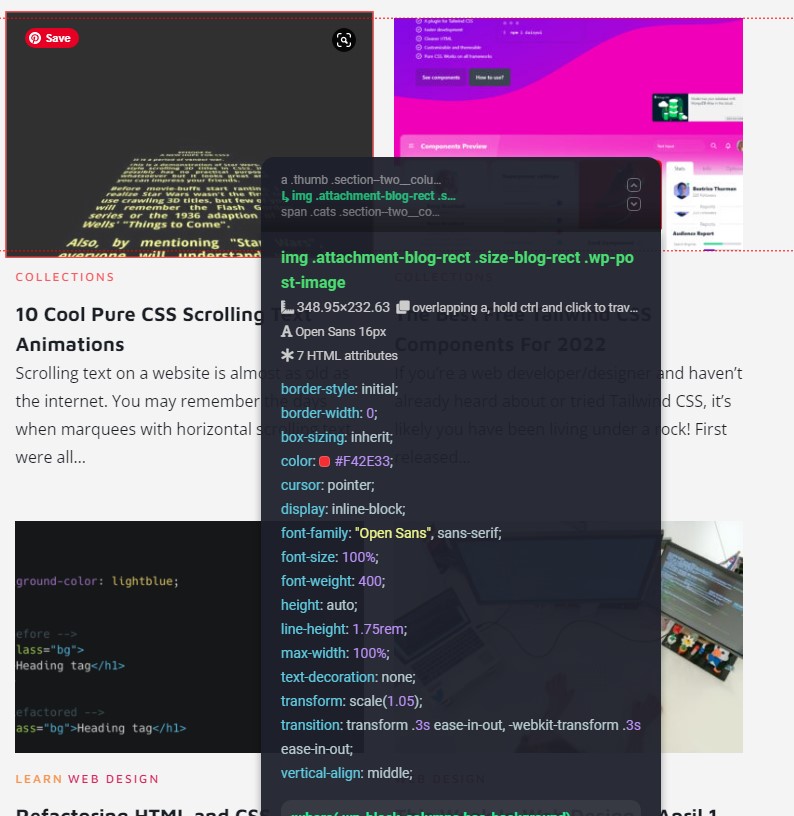
Once you’re ready, simply hover over any element on the page to view its CSS.

As opposed to browser Dev Tools, you don’t have to scroll through countless CSS rules. Everything related to the specified element is displayed and simple to copy with just a single click. View and copy all child elements, pseudo-classes and media queries in one place!
To edit the CSS in place, you just hit the spacebar and the CSS Scan window gets pinned to the screen. Then you can edit to your heart’s content, right there on the page you’re working on. You can also view the CSS of parent elements by holding control and clicking on the element or using the up and down arrow keys.
Taking it even further, you can easily extract and export the HTML and CSS of elements and all its child elements as whole components to Codepen. Just hover over the element you want to export, hit the spacebar to pin it to the screen, and then click the “Export to Codepen” button. Voila! Your element is now in your Codepen account! Now that element is available for you to use in future projects or experiment with however you want.
We can answer that question with a resounding “Yes!” CSS Scan has a price tag that is very reasonable for everything you get, and it will immediately change your workflow, with a quick and easy adjustment period away from Dev Tools. About the only thing missing we could find is the ability to adjust the window size for responsive testing. We had to do this in Dev Tools and then use CSS Scan from there, which still works but seems like an extra step. However, CSS Scan does show and copy all related media queries for an element at once, so this is handier than only seeing the active media query for the current window size, as done in Dev Tools. Chalk this up to getting used to doing things differently than what we’re used to doing in the past.
All in all, after trying CSS Scan out, we can confidently and highly recommend it!
By: Editorial Team
Title: The Easiest Way to Inspect and Copy CSS Code From Websites
Sourced From: 1stwebdesigner.com/the-easiest-way-to-inspect-and-copy-css-code-from-websites/
Published Date: Tue, 13 Sep 2022 08:41:47 +0000
Did you miss our previous article…
https://www.webdesignhawks.com/?p=8771